10 Time-Saving Tips for Designing Sales Pages in Kajabi
Sep 09, 2024If you're using Kajabi to build your website, funnels, and digital products, you're likely always on the lookout for ways to streamline your workflow and improve your results. Whether you're a seasoned Kajabi user or just getting started, these 10 tips will help you design sales pages that not only look great but also convert visitors into paying customers, all without using a single line of code.
I’ve been a die-hard Kajabi fan for over four years now, running nearly 90% of my business through this platform. The tips I’m about to share have saved me countless hours and headaches, and I’m confident they’ll do the same for you. Plus, I'll give you a sneak peek at a powerful sales page template I’ve designed specifically to boost your conversion rates.
If you prefer watching a video tutorial, check out my YouTube video below:
So here's what you need to know:
1. Set Up Your Branding First
Before you start designing your sales page, take a moment to set up your branding in Kajabi. This crucial step will save you tons of time down the road. Go to your settings, navigate to "Site Details," and upload your logo and favicon. Then, scroll down to the color palette section and input your brand’s colors. If you have a brand guide, grab the hex codes from there. By setting these defaults now, you’ll ensure a consistent look across all your pages and emails.

2. Create a Reusable Page Template
If you haven’t already, create a page template that you can reuse across different projects. Start by customizing one of your existing pages, or create a new one and set up your style guide, including fonts, button styles, and social media links. This template will serve as a time-saving blueprint for future pages, keeping your design consistent and professional.
3. Name Your Sections for Easy Navigation
Working on long-form pages? It’s easy to lose track of which section is which, especially when they’re all named things like “Text” and “Image.” Avoid the confusion by giving each section a unique name—something like “Section 1: Hero Image” or “Section 2: Testimonials.” Trust me, this small step can prevent big headaches down the road.

4. Duplicate Blocks for Consistency
When you need to replicate elements like testimonials, course features, or FAQs, use Kajabi’s block duplication feature. Just hover over the section you want to duplicate, click on the three dots, and select “Duplicate.” You can then drag and drop the duplicated section wherever you need it, ensuring consistency across your page.
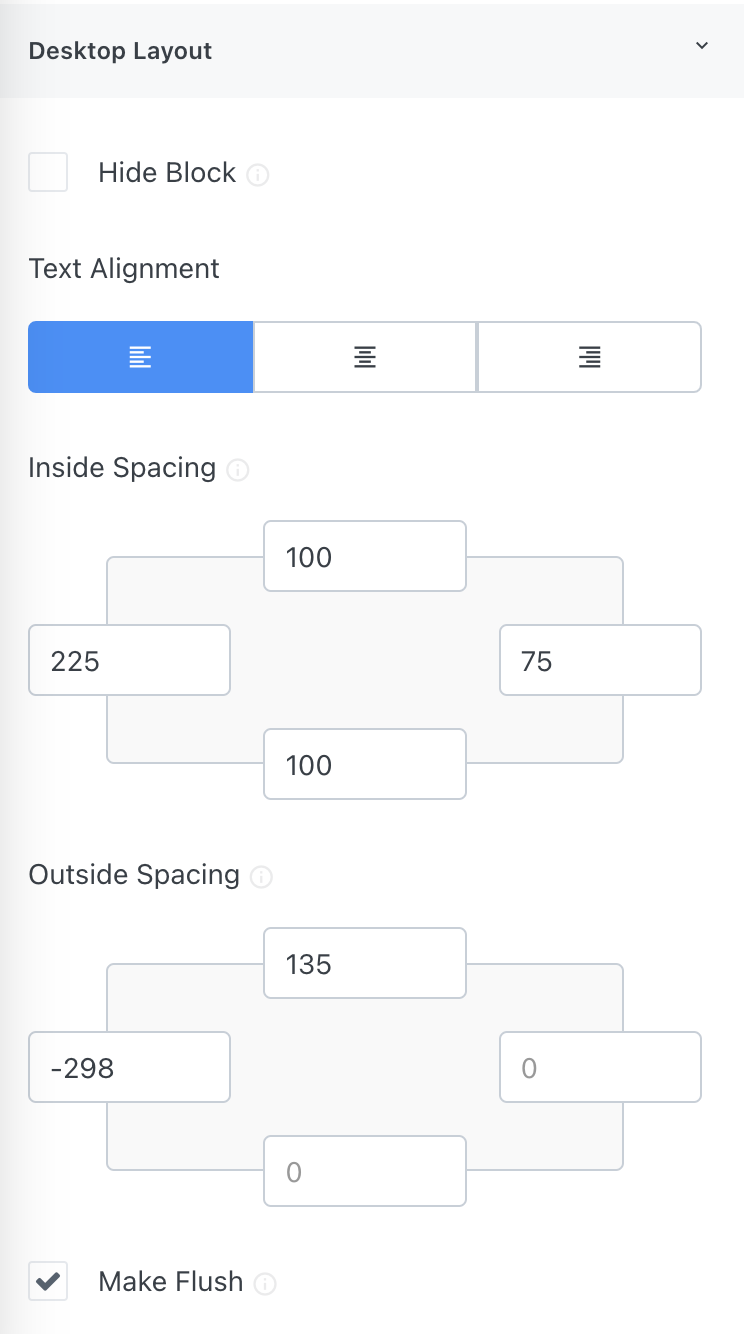
5. Work with Inside and Outside Spacing for a Polished Look
One of the keys to making your sales page look professional is mastering the inside and outside spacing of your blocks. Want your text to overlap an image? Adjust the outside spacing settings by adding a negative value on one side and increasing the spacing on the other. Play around with these numbers until you find what looks best—your page will instantly look more polished.

6. Use the "Make Flush" Setting for Block Alignment
For a seamless, aligned look between text and image blocks, use the “Make Flush” setting. Navigate to the block settings, select “Desktop Layout,” and check the “Make Flush” box for both the text and image blocks. Then, ensure the section’s horizontal alignment is set to “Center.” This trick creates a cohesive, streamlined design.
7. Showcase Your Products with Transparent Backgrounds
Want to highlight your course or product? Use images with transparent backgrounds. Create a mockup in Canva, download it with a transparent background, and upload it to Kajabi. This allows you to overlay the image with other blocks for a dynamic, layered effect that draws attention to your offerings.

8. Leverage Kajabi's AI Tool for Copywriting
If you haven’t yet explored AMA, Kajabi’s built-in AI tool, you’re missing out. AMA can help you generate headlines, email content, sales page copy, and more. Think of it as having an extra set of hands—or even a mini copywriter—right within Kajabi, helping you fine-tune your messaging without needing to leave the platform.

9. Add Emojis to Brighten Up Your Pages 🤗❤️✅😀🤘➡️✔️🤪🤩🥰👋🤦♀️🤷♀️🙈💕💻🥎🔥
Kajabi’s library has limited icons, but you can easily add some personality to your pages with emojis. Websites like emojicopy.com make it easy to find the perfect emoji for your bulleted or numbered lists. If you’re on a Mac, you can add emojis directly by right-clicking in the text editor.
10. Resize Images on Upload for Consistency
When uploading images, you want them to have a consistent size and ratio. Kajabi’s image upload tool shows you the exact pixel dimensions, so you can resize images as needed before uploading. This ensures a cohesive look across your page, helping to maintain a professional appearance.

So, which of these tips are new to you? Let me know in the comments!
And if you’re serious about elevating your sales pages, now’s the time to act! My custom sales page template "GOAL GETTER" is designed specifically for Kajabi users, and is here to help you boost conversions.
Use code BLOG at checkout and snag 25% off! Ready to create a Kajabi sales page that truly converts?
CLICK HERE TO VIEW THE PAGE DEMO!
Affiliate Disclosure: This post may contain affiliate links, and I make earnings from some qualifying purchases if you click the links. I only recommend tools and products that I personally use and trust!
Lead Magnet Essential Checklist
A vital 5 x 5 formula for creating your Lead Magnet to grow your email list and build a foundation for your future offers

Grab this FREE checklist to create your first (or next) glamorous lead magnet and start building your email list while you sleep + learn 5 essential nitty-gritty tech pieces to have in place for a seamless lead onboarding process!
Just enter your information in the box and get instant access to the checklist download.
By submitting this form, you agree to receive this free checklist and be added to our mailing list for future communication. Your information is safe and will not be shared with a third party. Unsubscribe anytime.



